Nếu bạn đang tìm kiếm các mẫu giao diện đăng nhập đẹp mắt, đơn giản và miễn phí để tích hợp vào trang web của mình, thì đây chính là nơi dành cho bạn. Trong bài viết này, chúng tôi tổng hợp các mẫu đăng nhập phong cách sử dụng mã HTML&CSS hoàn toàn miễn phí. Những mẫu đăng nhập này không chỉ giúp trang web của bạn trở nên chuyên nghiệp mà còn tăng cường trải nghiệm người dùng. Hãy cùng khám phá và lựa chọn cho mình mẫu giao diện phù hợp dưới đây.
1 : Form đăng nhập đơn giản

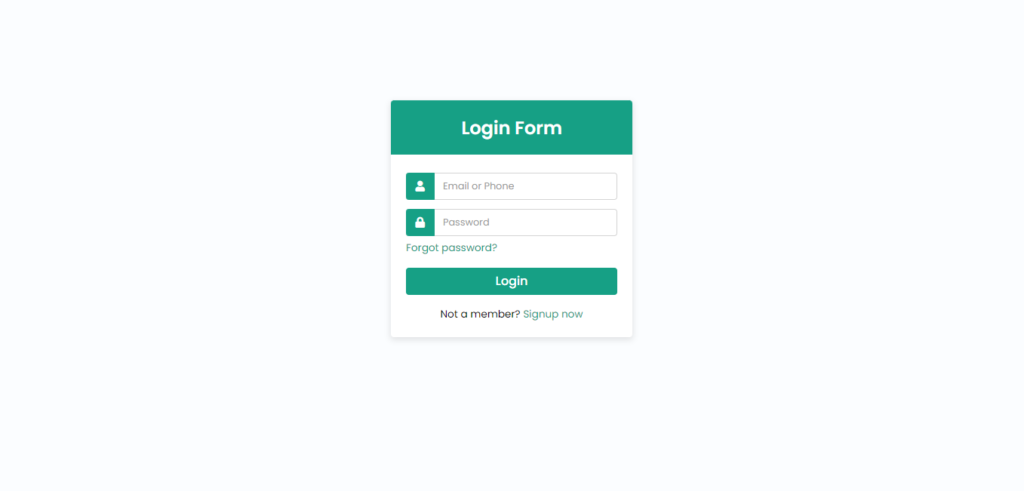
Đây là Thiết kế biểu mẫu đăng nhập đơn giản và hoàn hảo nhất mà tôi đã tạo bằng HTML và CSS. Như bạn có thể thấy trong bản xem trước nhất định của biểu mẫu đăng nhập này, có tiêu đề, một số trường nhập cho email hoặc số điện thoại và mật khẩu cùng với các biểu tượng, quên mật khẩu và liên kết Đăng ký và một nút.
Để nâng cao kỹ năng của bạn về HTML và CSS, Biểu mẫu đăng nhập này có thể thực sự hữu ích cho bạn. Đối với hướng dẫn bằng video và tất cả mã nguồn HTML và CSS cho Biểu mẫu đăng nhập này, bạn có thể truy cập liên kết đã cho.
Code HTML :
<!DOCTYPE html>
<!-- Created By CodingLab - www.codingdung.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Form | CodingDung</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/>
</head>
<body>
<div class="container">
<div class="wrapper">
<div class="title"><span>Login Form</span></div>
<form action="#">
<div class="row">
<i class="fas fa-user"></i>
<input type="text" placeholder="Email or Phone" required>
</div>
<div class="row">
<i class="fas fa-lock"></i>
<input type="password" placeholder="Password" required>
</div>
<div class="pass"><a href="#">Forgot password?</a></div>
<div class="row button">
<input type="submit" value="Login">
</div>
<div class="signup-link">Not a member? <a href="#">Signup now</a></div>
</form>
</div>
</div>
</body>
</html>CSS :
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body{
background: #1abc9c;
overflow: hidden;
}
::selection{
background: rgba(26,188,156,0.3);
}
.container{
max-width: 440px;
padding: 0 20px;
margin: 170px auto;
}
.wrapper{
width: 100%;
background: #fff;
border-radius: 5px;
box-shadow: 0px 4px 10px 1px rgba(0,0,0,0.1);
}
.wrapper .title{
height: 90px;
background: #16a085;
border-radius: 5px 5px 0 0;
color: #fff;
font-size: 30px;
font-weight: 600;
display: flex;
align-items: center;
justify-content: center;
}
.wrapper form{
padding: 30px 25px 25px 25px;
}
.wrapper form .row{
height: 45px;
margin-bottom: 15px;
position: relative;
}
.wrapper form .row input{
height: 100%;
width: 100%;
outline: none;
padding-left: 60px;
border-radius: 5px;
border: 1px solid lightgrey;
font-size: 16px;
transition: all 0.3s ease;
}
form .row input:focus{
border-color: #16a085;
box-shadow: inset 0px 0px 2px 2px rgba(26,188,156,0.25);
}
form .row input::placeholder{
color: #999;
}
.wrapper form .row i{
position: absolute;
width: 47px;
height: 100%;
color: #fff;
font-size: 18px;
background: #16a085;
border: 1px solid #16a085;
border-radius: 5px 0 0 5px;
display: flex;
align-items: center;
justify-content: center;
}
.wrapper form .pass{
margin: -8px 0 20px 0;
}
.wrapper form .pass a{
color: #16a085;
font-size: 17px;
text-decoration: none;
}
.wrapper form .pass a:hover{
text-decoration: underline;
}
.wrapper form .button input{
color: #fff;
font-size: 20px;
font-weight: 500;
padding-left: 0px;
background: #16a085;
border: 1px solid #16a085;
cursor: pointer;
}
form .button input:hover{
background: #12876f;
}
.wrapper form .signup-link{
text-align: center;
margin-top: 20px;
font-size: 17px;
}
.wrapper form .signup-link a{
color: #16a085;
text-decoration: none;
}
form .signup-link a:hover{
text-decoration: underline;
}Nếu bạn muốn download và sử dụng luôn bạn có thể download ở nut download bên dưới.
Link download :
Hy vọng rằng bài viết này đã giúp bạn tìm thấy mẫu giao diện đăng nhập phù hợp cho trang web của mình. Với những mẫu mã đẹp và chất lượng này, bạn có thể dễ dàng tạo ra giao diện đăng nhập chuyên nghiệp và thu hút người dùng. Nhanh tay chọn lựa và tích hợp ngay những mẫu giao diện này để tăng cường trải nghiệm người dùng và nâng cao giá trị của trang web của bạn.




